How to Combine Two Letters into One Logo | Intertwined Monogram Design in Vector Ink
In this tutorial, you'll learn how to transform two simple letters into a p...

Vector Ink is not just an SVG editor; it's a comprehensive suite packed with intuitive features unmatched by other vector design apps. Here's why it stands out as the best option for online SVG editing:
Moreover, Vector Ink lets you edit SVG files online for free, simplifying the process of refining your vector graphics.
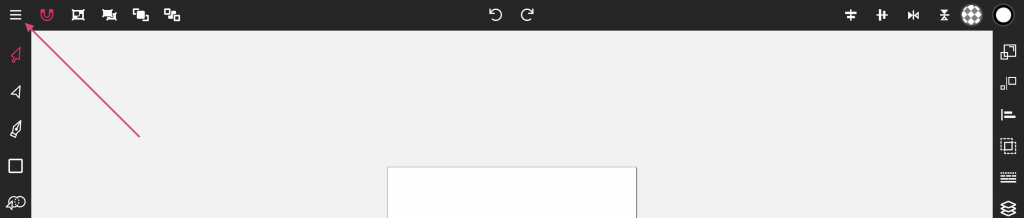
Open the Vector Ink SVG editor online and click "New Design". Choose your desired document size, then open the side menu by clicking the menu icon in the top left corner of the screen.


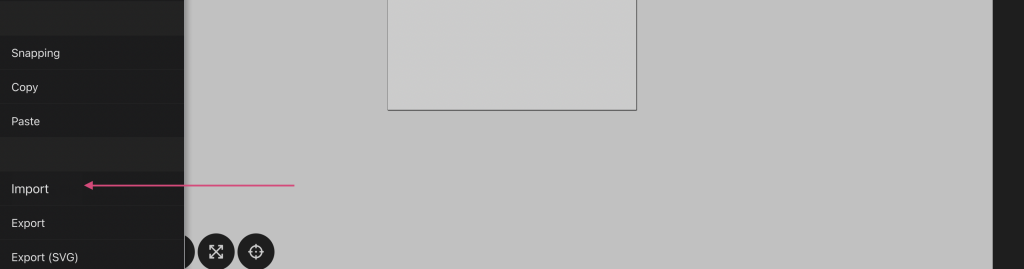
Scroll down to "Import", navigate through your file browser, and open your .SVG file. Once uploaded, your SVG will appear as a grouped object on the canvas.

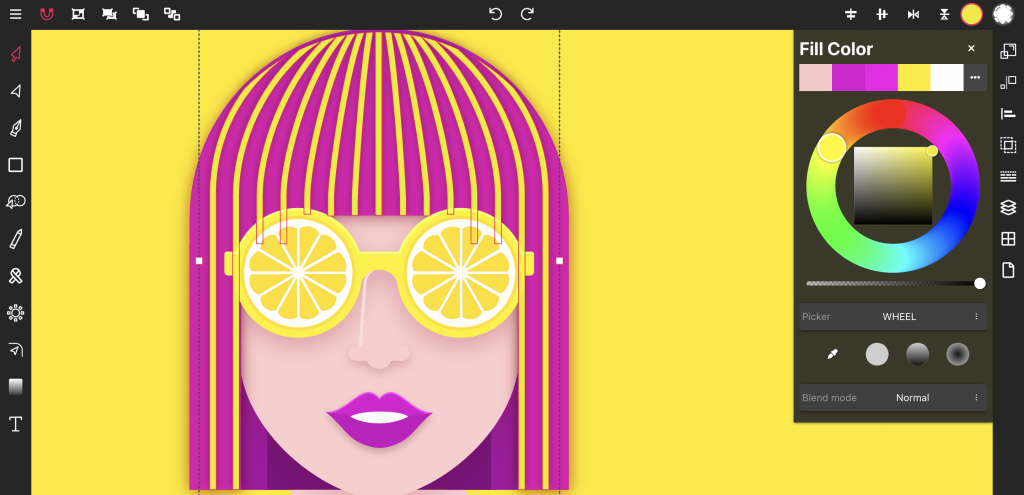
Select the grouped SVG and choose "Ungroup" to edit individual elements, or double-tap an element to edit without ungrouping. Apply colors using the Fill Color panel, where you can also use the eyedropper tool to match colors on the canvas or modify the color palette.


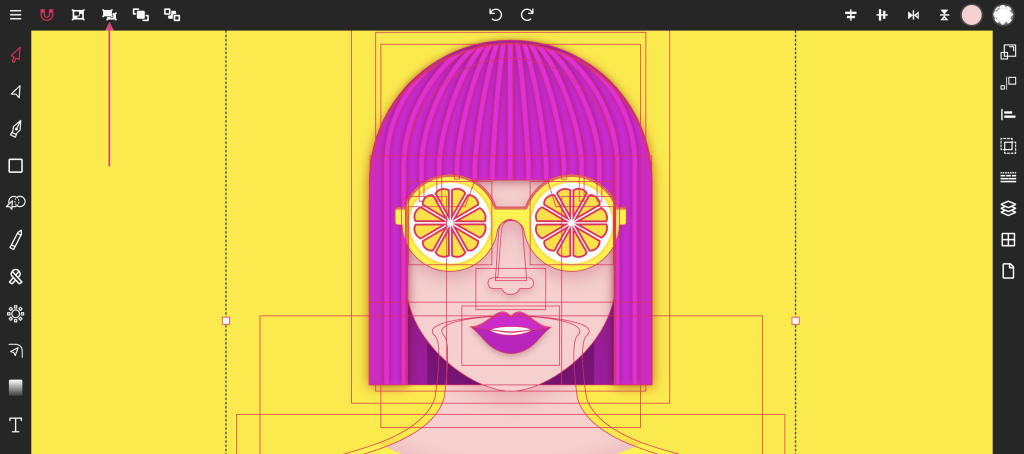
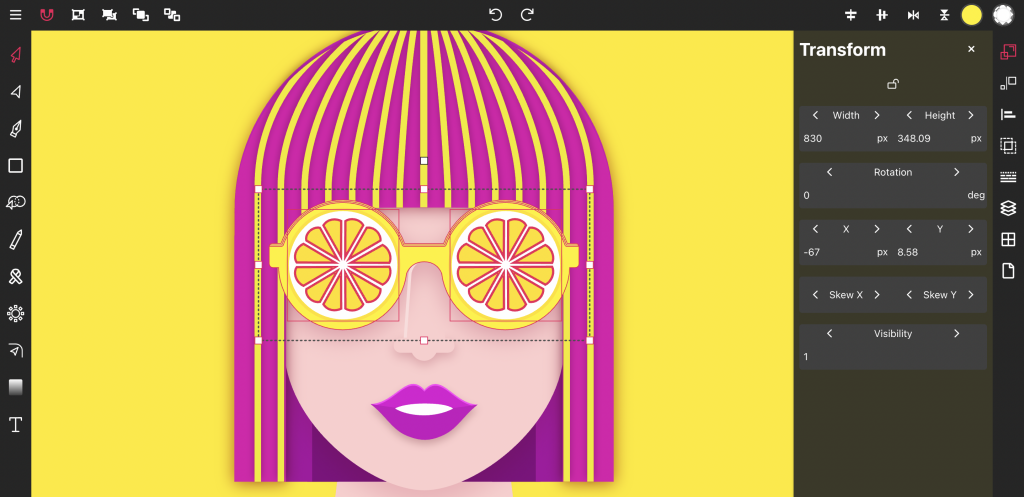
Use the Transform panel to adjust an object's size, rotation, position, skew, and visibility. Alternatively, drag the object directly on the canvas using the transform handles for quick adjustments.

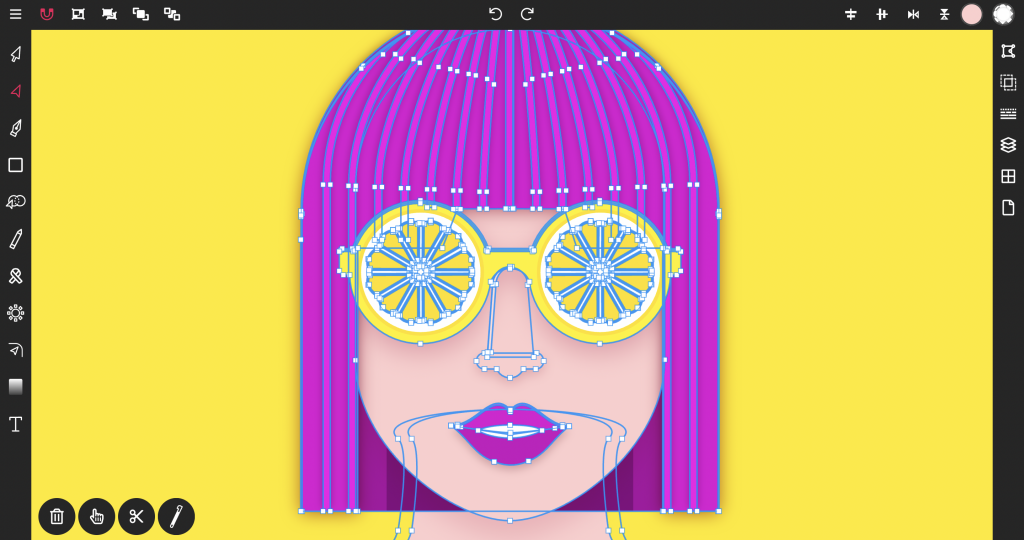
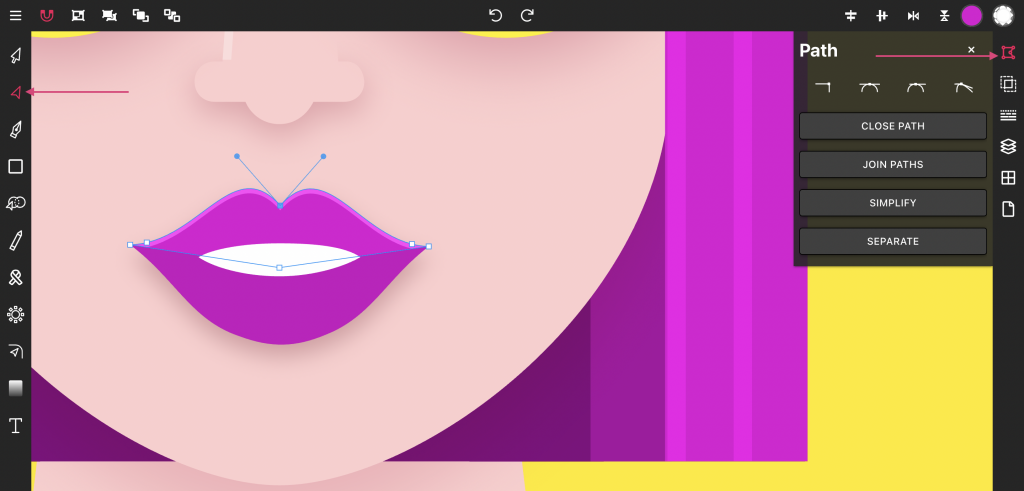
Activate the Point Tool to modify points and curves on your design. This tool makes the Path control panel available for detailed path modifications.

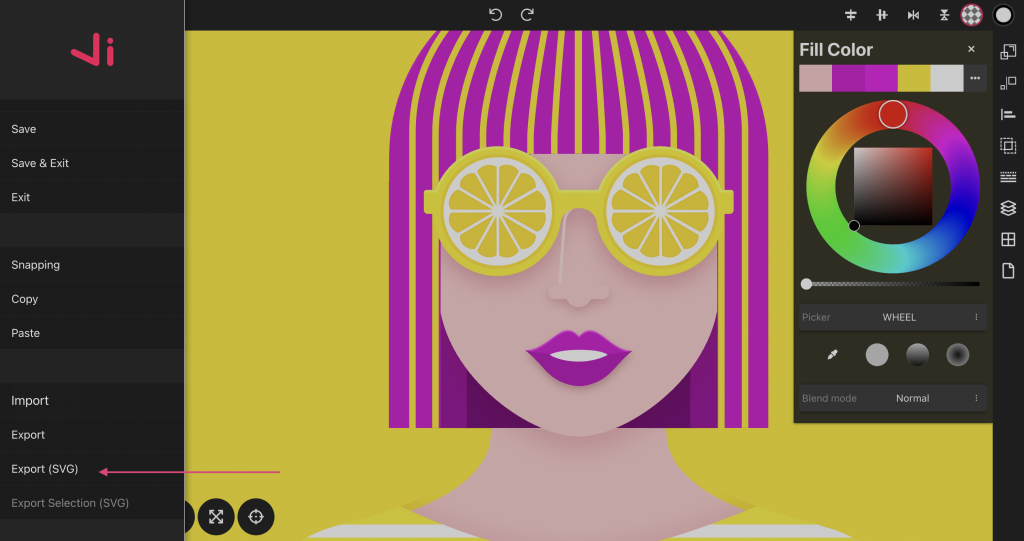
When your modifications are complete, access the side menu, scroll to "Export (SVG)", and download your updated SVG directly to your device.

Vector Ink's online SVG editor is an ideal tool for designers seeking to maximize the potential of their SVG files. With its user-friendly interface and extensive range of design tools, Vector Ink simplifies complex design tasks. Download the Vector Ink Android app on Google Play to synchronize your projects in the cloud and enhance your online SVG editing experience. Start transforming your SVG files today with Vector Ink's online SVG editor!
In this tutorial, you'll learn how to transform two simple letters into a p...
Discover how easy it is to open the Vector Ink Icon Library, import icons t...
Most icon libraries offer a handful of basic shapes and call it a day. Vect...
Begin by opening the Vector Ink web app. Click "Open" to launch the file ex...
Vector Ink is more than just an online SVG editor; it's a versatile tool th...
Masking images into any shape is easy and convenient with Vector Ink's onli...